Keyword Bookmarking
When doing development work, from time to time it is handy to be able to look up documentation. Bookmarking manuals is handy, but often you still need to search for the function you’re after. Firefox, and possibly other browsers (not Chrome or Chromium), allows you to setup a keyword bookmark linked to a search.
I’ve setup a few search bookmarks for development resources. This is how I’ve done it:
Select Bookmarks > Organise Bookmarks… from the menu.
Right click on the bookmarks menu (or any folder) on the left pane
Select New Bookmark… from the context menu

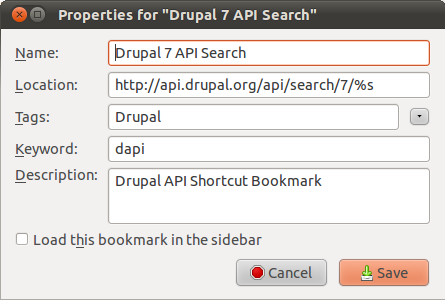
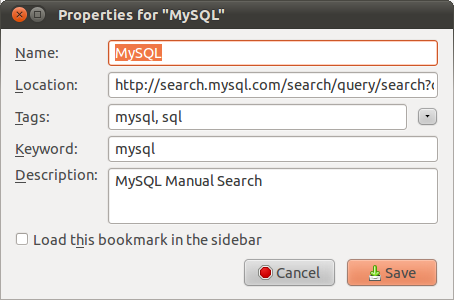
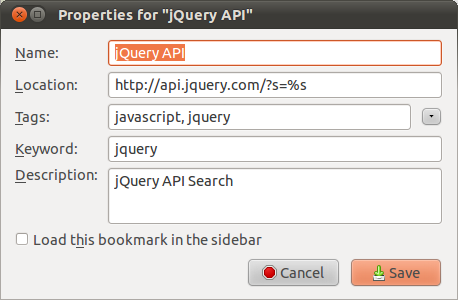
Fill in the information for the bookmark, the import piece is the keyword, that will allow us to search.
Click save and return to the browser
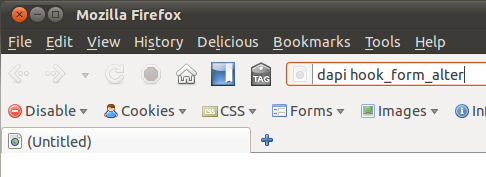
Now when we want to search the Drupal 7 API, we can just type “dapi

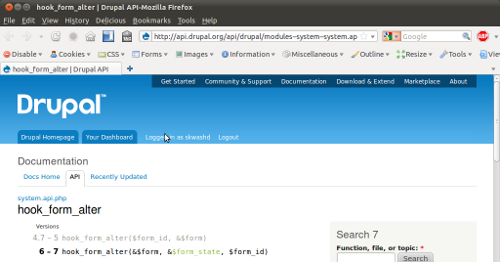
Now we should see the appropriate page from the Drupal API documentation.

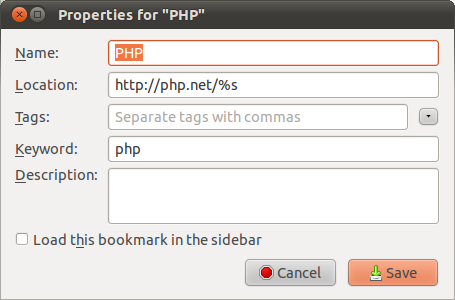
The same method can be used for other PHP web app developer resources, here are some which I’m using.

PHP Manual - https://php.net/%s

MySQL 5.1 Manual - https://search.mysql.com/search/query/search?q=%s&group=refman-51&search_p_atname=Language&search_p_op=equals&search_p_val=en

HTML 4 Elements from W3Schools - https://www.w3schools.com/tags/tag_%s.asp

CSS Reference from SitePoint - https://reference.sitepoint.com/css/%s

jQuery API - https://api.jquery.com/?s=%s
I’ve found Google to be the best resource for getting help with javascript
I could have implemented this using OpenSearch plugins, but that requires changing the search provider every time I want to look for something. By using keyword bookmarks I just type the keyword and the search term into the location bar.
Feel free to share your keyword bookmarks in the comments.